Retour

C'est cette zone centrale de contenu Web optimisé que l'on souhaite charger en premier pour que Google tienne compte prioritairement du contenu situé dans ce bloc.
On voit bien dans le code ci-dessus que la zone de contenu est chargée avant les autres blocs.
Le CSS nous permet de positionner nos différents bloc où bon nous semble (fichier test.css) :
La rapidité de chargement d'une page est un des critères de positionnement de Google, la position du contenu à référencer, au niveau du code source de la page, en est un autre.
En utilisant cette technique, le contenu sera chargé en premier et on aura alors une totale maîtrise des ancres et des liens que l'on mettra en place dans le contenu pour optimiser le référencement naturel du site internet.
Commentaire(s) sur l'article : Optimiser le chargement d'une page pour Google
Retour
Optimiser le chargement d'une page pour Google
Par Grégory SILORET vendredi 12 Juillet 2013.
Optimiser le chargement d'une page pour Google
1
Bonjour, C'est une astuce intéressante mais en positionnant le texte en premier, est-ce qu'on ne se risque pas à de la sur-optimisation qui est aussi avec d'autres éléments une source de perte de positions ?
Comment optimiser techniquement une page pour charger le contenu en premier...
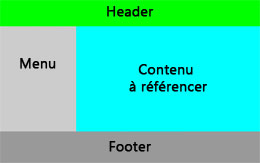
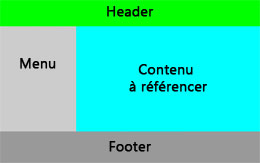
Structure générale d'une page web
Une page web est généralement composée des éléments suivants :
- un header ou entête : comportant le logo, la baseline, le fil d'ariane et une navigation principale,
- un footer ou pied de page : comportant les liens vers les mentions légales, des pages d'informations ou des pages internes,
- un menu horizontal ou vertical : comportant les liens vers les catégories ou pages principales du site
- un zone centrale comportant le contenu utile de la page
C'est cette zone centrale de contenu Web optimisé que l'on souhaite charger en premier pour que Google tienne compte prioritairement du contenu situé dans ce bloc.
Charger le contenu central de la page web
Nous allons donc définir en HTML nos différents blocs (fichier test.html) : <html>
<head>
<link href="test.css" rel="stylesheet" type="text/css" media="screen" />
</head>
<body>
<div id="container">
<div id="content">
<div class="page">
Contenu
</div>
<div class="menu">
Menu
</div>
</div>
<div id="footer">Footer</div>
<div id="header">Header</div>
</div>
</body>
</html>On voit bien dans le code ci-dessus que la zone de contenu est chargée avant les autres blocs.
Le CSS nous permet de positionner nos différents bloc où bon nous semble (fichier test.css) :
body, div {
margin:0px;
padding:0px;
text-align:center;
}
#container{
position:relative;
width:990px;
margin:0px auto 0px auto;
padding-top:100px;
background-color:#FF0000;
}
#header {
position:absolute;
top:0px;
width:990px;
height:100px;
margin:0px;
background-color:#00FF00;
}
#footer {
position:relative;
width:990px;
height:120px;
margin:0px auto 0px auto;
background-color:#999999;
}
#content {
position:relative;
width:990px;
height:600px;
margin:0px auto 0px auto;
}
#content .menu {
position:relative;
float:left;
width:290px;
height:600px;
background-color:#CCCCCC;
}
#content .page {
position:relative;
float:right;
width:700px;
height:600px;
background-color:#00FFFF;
} La rapidité de chargement d'une page est un des critères de positionnement de Google, la position du contenu à référencer, au niveau du code source de la page, en est un autre.
En utilisant cette technique, le contenu sera chargé en premier et on aura alors une totale maîtrise des ancres et des liens que l'on mettra en place dans le contenu pour optimiser le référencement naturel du site internet.
Commentaire(s) sur l'article : Optimiser le chargement d'une page pour Google 




Faire un lien vers l'article : Optimiser le chargement d'une page pour Google
Cliquez, copiez, puis collez directement le code sur votre blog, site web ou forum.
Lien sur un blog / site web :
Lien sur un forum :
Lien sur un blog / site web :
Lien sur un forum :

Par Alexeo [ Référencement Naturel ], le 23/09/2013




> > Commentez cet article !